 |
| إضافة صفحة اتصل بنا لمدونات بلوجر بشكل احترافي |
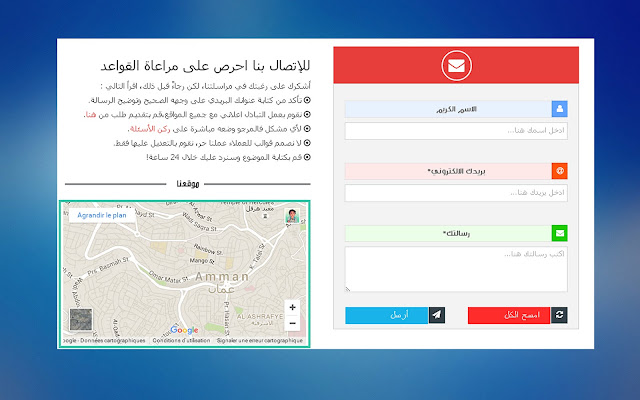
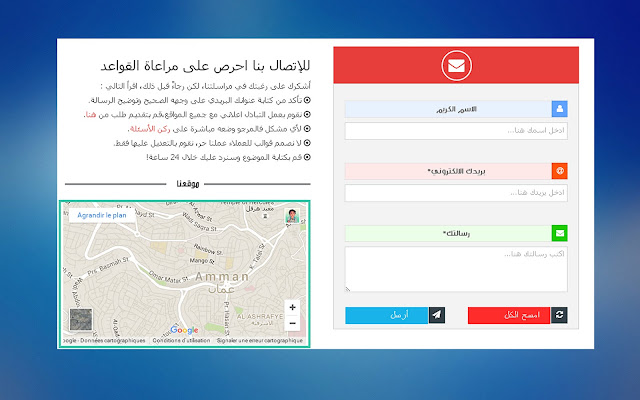
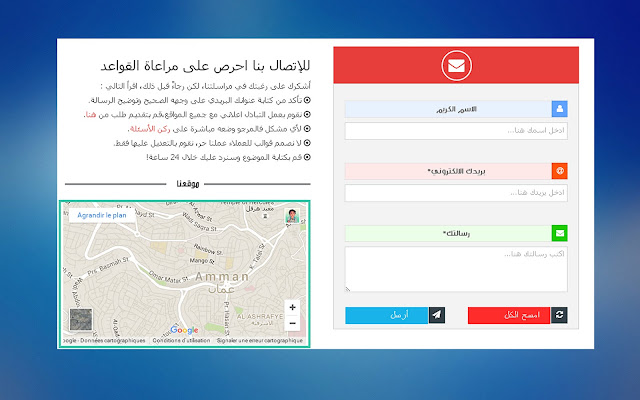
في هذا الموضوع نستعرض طريقة إضافة من أهم إضافات لمدونات بلوجر ، واليوم أقدم لكم كود تركيب صفحة اتصل بنا ثابتة بمدونتك على بلوجر.بمجرد إضافة هذا الكود لمدونتك تصبح لديك صفحة خاصة بنموذج اتصل بنا لزوار موقعك بشكل احترافي وجذاب.<a name=\'more\'></a>
خطوات انشاء صفحة اتصل بنا بمدونة بلوجر:- اذهب إلى إعدادات بلوجر، ثم اضغط على الصفحات.
- ثم انشاء صفحة جديدة.
- وحول نمط الكتابة إلى HTML .
- ثم انسخ هذا الكود والصقه في الصفحة.
<!-- Start HTML --> [p]<code>
للإتصال بنا احرص على مراعاة القواعد
أشكرك على رغبتك في مراسلتنا، لكن رجاءً قبل ذلك، اقرأ التالي :
[/i] تأكد من كتابة عنوانك البريدي على وجهه الصحيح وتوضيح الرسالة. نقوم بعمل التبادل اعلاني مع جميع المواقع،قم بتقديم طلب من هنا. لأي مشكل فالمرجو وضعه مباشرة على ركن الأسئلة. لا نصمم قوالب للعملاء عملنا حر، نقوم بالتعديل عليها فقط. [i] قم بكتابة الموضوع وسنرد عليك خلال 24 ساعة!
موقعنا
https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d1692.7191199026654!2d35.9229038!3d31.9490057!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x151b5f83601a3e29%3A0xfff765b46de974b9%26amp%3Boutput%3Dembed!2sThe+Rainbow+Art+House+Theater!5e0!3m2!1sar!2sjo!4v1453415074531" style="border: 0;" width="100% <form name="contact-form"> الاسم الكريم <input class="contact-form-name animated wow flipInY delay-02s animated" id="ContactForm1_contact-form-name" name="name" placeholder="ادخل اسمك هنا..." size="30" style="visibility: visible;" type="text" value="" /> بريدك الالكتروني* <input class="contact-form-email animated wow flipInY delay-04s animated" id="ContactForm1_contact-form-email" name="email" placeholder="ادخل بريدك هنا..." size="30" style="visibility: visible;" type="text" value="" /> رسالتك* <textarea class="contact-form-email-message animated wow flipInY delay-06s animated" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="اكتب رسالتك هنا..." rows="5" style="visibility: visible;"></textarea> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="أرسل" /> <input class="contact-form-button contact-form-button-submit clear-button" type="reset" value="امسح الكل" /> </form> <style> i.fa.fa-home { position: absolute; top: 156px; color: #Fff; left: 940px; } #google-map { width:442px; height:260px; border:4px solid #44C6A9; margin-bottom:10px; } .topwrapper ,#Header-wrapper ,#comments ,#sidebar-wrap {display:none;} [class*="col-"] {width:100%;} body {background-image:url
https://abs.twimg.com/images/themes/theme1/bg.png);background-attachment: fixed;background-repeat: no-repeat;background-color: #C0DEED;} .wrapper{box-shadow: 0px 0px 0px 25px rgba(40, 49, 56, 0.2); padding-bottom: 10px; padding-top: 10px;margin-top: 50px;border: none;margin-bottom: 50px;} .post-body img{margin:auto;} </style>
http://forulike.com/ <style> #contact-logo { margin: 0 auto!important; position: absolute!important; top: 110px!important; left: 43.5%!important; background: rgba(0, 0, 0, 0.35)!important; -webkit-box-shadow: 1px 1px 1px rgba(0, 0, 0, .07)!important; border-radius: 280px!important; height: 125px!important; } #contact-logo img { border-radius: 251px!important; width: 125px!important; height: 125px!important; background-color: #fff!important; border: 4px solid #fff!important; } .contact-info { width: auto!important; height: 100%!important; background: #fff!important; margin: 0 auto; border: 1px solid #ddd!important; display: block!important; overflow: hidden; } .contact-form-name, .contact-form-email, .contact-form-email-message { max-width: 1000px; } .contact-bg-inside { padding-bottom: 50px; } .contact-info-inside { padding-top: 50px; } .the-text { width: 50%; float: left; padding: 20px; text-align:justify; font-family: tahoma; } .the-form { width: 50%; float: right; padding: 20px; font-family: \'Noto Sans Kufi Arabic\', sans-serif; } .the-text h3 { font-family: \'Noto Sans Kufi Arabic\', sans-serif; } div#ha1pc_cntct_form .wrap-me { margin: 0 auto; display: block; padding: 30px 20px; background-color: #F3F3F3; width: 100% !important; border-top: 65px solid #E83E3B; box-sizing: border-box;box-shadow: 0 0 0 1px #cccccc inset; } div#ha1pc_cntct_form .wrap-me:before { content: \'\\f0e0\'; position: absolute; font-family: FontAwesome; font-weight: normal; margin-top: -88px; margin-left: -35px; left: 75%; display: inline-block; font-size: 28px; width: 53px; height: 53px; border-radius: 50px; text-align: center; color: #FFFFFF; box-sizing: border-box; border: 2px solid #FFFFFF; line-height: 49px; } input#ContactForm1_contact-form-name, #ContactForm1_contact-form-email, #ContactForm1_contact-form-email:hover, #ContactForm1_contact-form-email:active { padding: 5px; margin-top: 4px !important; box-shadow: none!Important; width: 100%; border: 1px solid #D2D2D2; line-height: 1em; min-height: 31px; background: #FEFEFE; font-family: tahoma; margin-bottom: 15px; } .contact-form-email-message, .contact-form-email-message:active, .contact-form-email-message:hover { padding: 5px; margin-top: 4px !important; box-shadow: none!Important; width: 100%; border: 1px solid #D2D2D2; line-height: 1em; min-height: 80px; background: #FEFEFE; font-family: tahoma; margin-bottom: 10px; } #ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus { outline: none; background: #FFFFFF !important; color: #444; border-color: rgb(236, 235, 235) !important; box-shadow: 0 0 5px rgba(241, 241, 241, 0.7) !important; transition: all 0.3s ease-in-out !important; } .contact-form-button-submit:hover { color: #FFFFFF; background: #0083FF !important; } .contact-form-button-submit { background: #19B3EA; display: table; font-size: 17px; margin: 0 !important; border-radius: 0 !important; max-width: 100%; width: 100%; min-width: 100%; height: 32px; letter-spacing: 0.5px; font-family: \'Noto Sans Kufi Arabic\', sans-serif; font-weight: normal; cursor: pointer; outline: none!important; color: #FFFFFF; border: 1px solid #fff !important; text-align: center; padding: 0px 0px 0px 15px; text-transform: capitalize; transition: all 300ms ease-in-out; -webkit-transition: all 300ms ease-in-out; -moz-transition: all 300ms ease-in-out; } .contact-form-button-submit:focus, .contact-form-button-submit.focus { border-color: #FFFFFF; box-shadow: none !important; } .contact-form-error-message-with-border .contact-form-success-message { background: #f9edbe; border: 1px solid #f0c36d; bottom: 0; box-shadow: 0 2px 4px rgba(0,0,0,.2); color: #666; font-size: 12px; font-weight: bold; padding-bottom: 10px; line-height: 19px; margin-left: 0; opacity: 1; position: static; text-align: center; } .contact-form-button-submit.disabled, .contact-form-button-submit.disabled:hover, .contact-form-button-submit.disabled:active { opacity: 0.9; } .contact-form-error-message-with-border { background: #344148; border: 1px solid #5A5A5A; bottom: 0; box-shadow: none; color: #FDFDFD; font-size: 15px; font-weight: normal; line-height: 35px; margin-left: 0; opacity: 1; position: static; text-align: center; height: 35px; margin-top: 45px; } .contact-form-cross { height: 14px; margin: 5px; vertical-align: -8.5%; float: right; width: 14px; border-radius: 50px; border: 0 !important; cursor: pointer; } .contact-form-success-message-with-border { font-weight: normal; background-color: #344148; border: 1px solid #FFF; color: #FFF; line-height: 35px; margin-left: 0; font-size: 13px; opacity: 1; position: static; text-align: center; height: 35px; margin-top: 45px; } div#ha1pc_cntct_form span.name-bg { background-color: #E8F2FF; } div#ha1pc_cntct_form span.email-bg { background-color: #FFE8E8; } div#ha1pc_cntct_form span.name-bg, div#ha1pc_cntct_form span.email-bg {font-family:Electrolize,ge_ss_threeregular;font-weight: bold; display: inline-block; line-height: 21px; width: 100%; color: #696969; padding: 3px 5px; margin: 0px 0px 4px; box-sizing: border-box; height: 30px; border: 1px solid #E4E0E0; text-align: center; } div#ha1pc_cntct_form span.name-bg:before { content: \'\\f007\'; background-color: #60A2FF; } div#ha1pc_cntct_form span.email-bg:before { content: \'\\f1fa \'; background-color: #FF530B; } div#ha1pc_cntct_form span.name-bg:before, div#ha1pc_cntct_form span.email-bg:before, div#ha1pc_cntct_form span.message-bg:before { font-family: FontAwesome; text-align: center; margin: -4px 0 0px 0px; font-weight: normal; padding: 0; line-height: 27px; width: 28px; height: 28px; display: table; position: absolute; margin-right: -6px !important; border: 1px solid rgba(0, 0, 0, 0.1); border-right: 0 !important; color: #FFFFFF; } div#ha1pc_cntct_form span.message-bg {font-family:Electrolize,ge_ss_threeregular;font-weight: bold; background-color: #EBFFE8; display: inline-block; line-height: 21px; width: 100%; color: #696969; padding: 3px 5px; box-sizing: border-box; height: 30px; border: 1px solid #E4E0E0; margin: 0px 0px 4px; text-align: center; } div#ha1pc_cntct_form span.message-bg:before { content: \'\\f0e0\'; background-color: #20CC00; } div#ha1pc_cntct_form span.send-bg { height: 32px; display: inline-block; float: left; max-width: 45%; width: 100%; margin-top: 15px; transition: all 0.4s ease-in-out !important; } div#ha1pc_cntct_form span.send-bg:before { content: \'\\f1d8\'; } div#ha1pc_cntct_form span.send-bg:before, div#ha1pc_cntct_form span.clear-bg:before { font-family: FontAwesome; text-align: center; font-weight: normal; margin: 0; background-color: #344148; padding: 0; line-height: 27px; width: 30px; height: 31px; display: inline-block; position: absolute; border: 1px solid #fff; border-right: 0 !important; color: #FFFFFF; } div#ha1pc_cntct_form span.clear-bg { display: inline-block; float: right; margin-top: 15px; max-width: 45%; width: 100%; } div#ha1pc_cntct_form span.clear-bg:before { content: \'\\f021\'; } input.contact-form-button.contact-form-button-submit.clear-button:hover { background-color: #E83434 !important; } div#ha1pc_cntct_form .clear-button { color: #FFFFFF; border: 1px solid #FFF !important; background-color: #FF2C2C; float: right; display: table; height: 32px; font-family: \'Noto Sans Kufi Arabic\', sans-serif; }#ContactForm1 {display: none;} .phone{text-align: center;}.other-cnt{margin-right: 85%;float: right;margin-top: 70px;margin-bottom: -30px;color: #919191;} <style/></style> </code><code></code></pre> <!-- End HTML -->المصدر:
محترفي الحاسوب